Web making has become a basic skill. What steps does it follow?
Detailed steps:
1. First download and install Dreamweaver. Create a new web page. Select "HTML" to create a web page. Choose the "Classic" interface. These steps will help us use the software more conveniently.

2. Select these three interfaces below. Code, split and design. Genera default is design interface. It has visualization for novice users. They can better make web pages.
3. Let's make a website. Build a file on the computer as the root directory. Store all the files and web pages we have built in this file. The site can make the framework between your website pages clear. Name the site.
4. Create a special file to store website pictures under the root directory of the site. Set the default. All the pictures you add to this website will be automatically saved to this file. They will not be lost. Note that the name of the document should be in English.
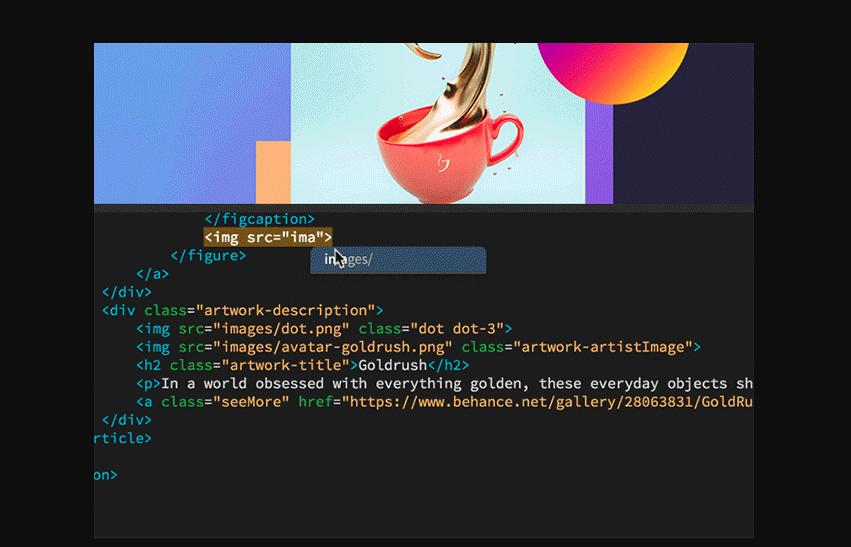
5. Let's make the homepage of this website. Learn to add pictures first. Click insert, image. Select Material to Add. Click on the picture. The following attributes can edit and modify the size of the picture. It can add hyperlinks, etc.
6. Learn to add text below. Edit the website name. The following properties can set text font, add hyperlinks, etc. Click Page Properties to edit text properties in detail.

7. Web pages are a combination of words and pictures. It can add videos. Yet it requires learners to learn Dreamweaver's videos. Finally, remember to save a web page after making it. Select the file in the upper left corner and Save.
8. Finally, we learn to add hyperlinks. Use the second web page established as a demonstration. Select the "Website Name" text. Click the attribute at the bottom of the page. Then is the Link. Click the File button. Select the first webpage. This turns the "Website Name" text blue. This is the internal link of the website. On the contrary, there are external links. Add as shown in the figure. Be sure to write http://......
9. Finally, we browse the web page. Browse the web page in the browser. Click on both links in the web page to reach the specified web page. So far, we have completed most of the steps of making web pages.
Web Page Design
We should pay attention to two key points of designing a website: overall style and color matching. The overall style creative design is the most difficult to learn. It is difficult to refer to and imitate a fixed model. No two people can design the same website with a theme.
Style is abstract. It refers to the overall image of the site. It gives visitors a comprehensive feeling. This "overall image" includes the CI (logo, color, font, slogan), layout, browsing method and interactivity of the site. There are many factors. Such as text, tone, content value, significance of existence, site honor, etc.
Color Matching
Color is always the most important link for both graphic design and web design. Sometimes we are far away from the display screen. What we see is not beautiful layout or beautiful pictures. It is the color of the web page.
Tips for Web Color Matching:
1. Use a color: This means selecting a color first. And then adjust transparency or saturation. This kind of page looks uniform.
2. Use two colors: first select one color. Then select its contrasting color.
3. Use a color system: Simply put, use a feeling color.
We should notice some misunderstandings in the color matching.
1. Don't use all colors. Try to control within three to five colors;
2. The contrast between the background and the above should be as large as possible (Never use complicated patterns as the background). This method can highlight the main text content.
The above are the detailed steps for making web pages. Have you mastered them?