
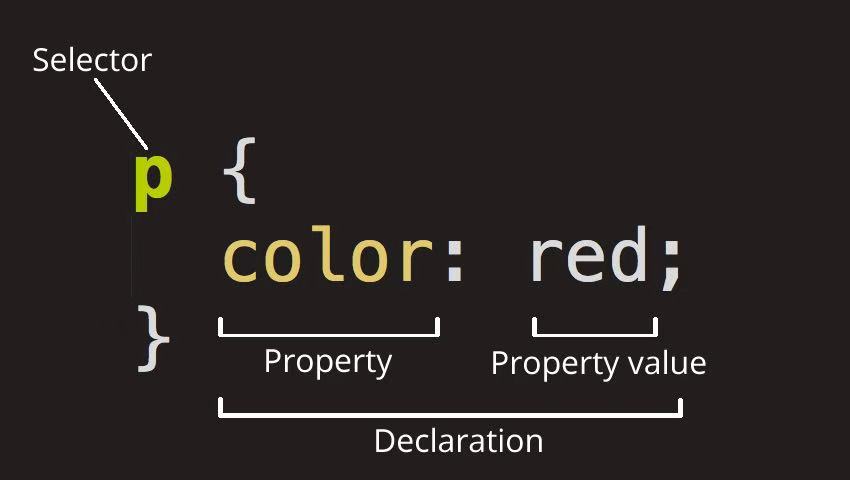
Many people who study CSS will have such a question: What is the function of CSS?
In a word, its function is to control the display format of the website.
What are the benefits of using CSS? CSS is a technology called Style Sheet. Some people also call it Cascading Style Sheet.
CSS technology is adopted when making the homepage, which can effectively control the page more accurately. Such as the layout, font, color, background, and other effects.

As long as you make some simple modifications to the corresponding codes, you can change different parts of the same page. Or change the appearance and format of Web pages with different pages.
Its function can be achieved:
(1) It can be used on almost all browsers.
(2) Some functions that used to have to be realized through picture conversion can be easily realized by CSS, thus downloading pages faster.
(3) Make the font of the page more beautiful and easier to arrange, making the page really pleasing to the eye.
(4) You can easily control the layout of the page.
(5) You can update the style and format of many web pages at the same time, instead of updating page by page. You can use a CSS file to control all web styles on the site. As long as the corresponding lines in this CSS file are modified, all pages of the entire site will change accordingly.

The functions of CSS web page layout are embodied in the following aspects:
First, make the page load faster. Since most of the page codes are written in CSS, the page volume becomes smaller. DIV + CSS separates the page into more areas than the way tables are nested. When the page is opened, it is loaded layer by layer. Instead of circling the entire page in a large table like table nesting, the loading speed is slow.
Second, reduce traffic costs. The page size becomes smaller and the browsing speed becomes faster. This is the biggest advantage for some websites that control host traffic.
Third, it is more efficient to modify the design. Due to the use of DIV + CSS production method, it is easier to save time when modifying the page. According to the area content tag, find the corresponding ID in CSS. This makes it easier to modify the page without damaging the layout style of other parts of the page.
Fourth, maintaining visual consistency is one of the most important advantages of DIV + CSS. In the past, the method of making nested tables will make the display effect between pages or regions deviate. The DIV + CSS method is used to control all pages or all areas with CSS files. The effect deviation reflected by different areas or different pages is avoided.
Five, better included by search engines. Most HTML codes and content styles are written into CSS files. This makes the text part of the web page more prominent and obvious, which is convenient for search engines to collect and include.
The above is a detailed overview of the role and function of CSS. Have you mastered it well?