
The web pages making has become a necessary skill for almost everyone. Especially in today's liberalized office. So how do we start making our own web pages?
For beginners, coding can be a difficult part. However, it is necessary to invest time in learning basic codes. We must quickly and timely make changes to the website design within our capabilities. Otherwise, we will pay a certain price. That is to pay designers to do it.
Not to mention we have to wait for the completion of the work. The average turnaround time may be several days. We can't always be at the mercy of these people. Like website designers or coders. We must solve it through our own strength.
We are not saying that you must become a coding expert. You may already have a full-time job. Your website may just be a hobby or business website. It helps you improve the company's online image. Yet you only need to know enough knowledge. Such as adding text boxes with custom background colors and font styles. You may only want to make some basic changes and edits. It won't take too much time.
Many people have asked where to find good and reliable resources. They want to learn the basic knowledge of coding. These HTML/CSS beginner resources are absolutely helpful. It can better control your website even when using drag-and-drop website builders.

First of all, what coding language you need to build a website?
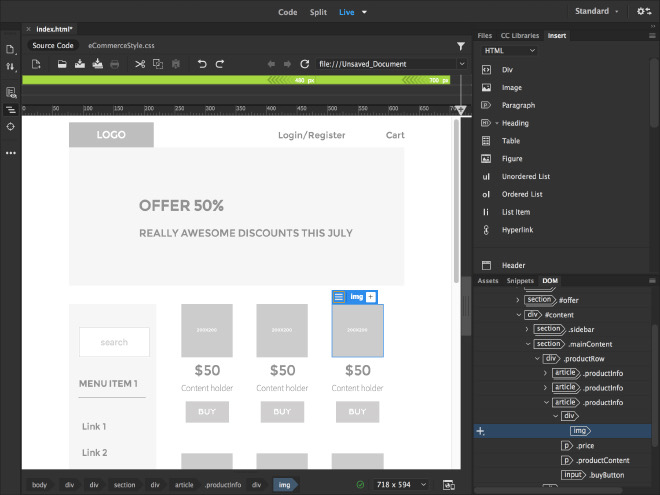
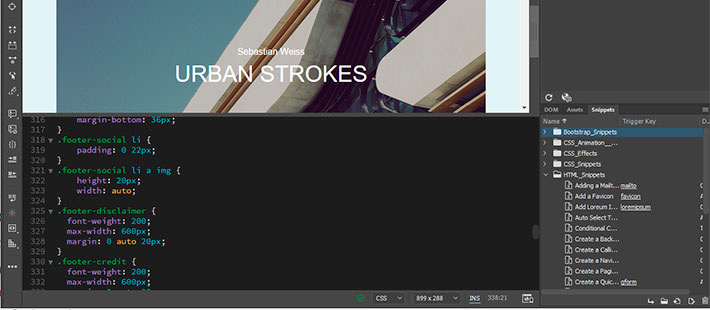
The basic building blocks of a website are HTML and CSS code. The more advanced coding languages used in websites are jQuery, JavaScript and PHP. If you are using a drag-and-drop website builder, you actually only need HTML and CSS to start. For WordPress users, you may want to add PHP to the list. Because WordPress is much more complex than any drag-and-drop website builder. Making changes to the WordPress website requires more code writing. In our view, HTML and CSS code are codes that any beginner should begin to learn to use. We also highly recommend Dreamweaver to make web pages, which is simple and fast.

If you are only interested in website coding, you can learn advanced coding languages at any time in the future.
What types of resources are available?
You can use two resources: free or paid. Both have advantages and disadvantages. We recommend that you try both free and paid resources to find your own way. Of course, start with free software, because you may find them sufficient to meet your needs. For example, free beginner code courses or basic web code theory courses. These very high-quality web making tutorials will be your good choice.
We sincerely hope that this guide can be helpful to you. Let you become a real web design expert as soon as possible and get rid of the shackles of traditional network designers.